Правила оформления дизайна Вконтакте
Летом 2016 года разработчики социальной сети Вконтакте наконец-то удивили своих пользователей полностью обновленным дизайном. По правде говоря, завсегдатаи данного сайта восприняли свежее оформление весьма неоднозначно, в большей степени это касалось владельцев сообществ со слитой картинкой в качестве оформления (аватар+баннер). Расстояние между закрепленной новостью и аватаром увеличилось буквально вдвое, баннер заметно укрупнился и опустился ниже, а в качестве миниатюры сообщества теперь выступает не квадратная, а круглая область — все эти неловкие моменты доставили немало проблем людям, заказавшим и установившим дизайн для своих групп ранее. Единственным выходом в сложившейся ситуации оказалась переделка старого дизайна под новые требования с сохранением концепции.
Хотя оформление сообществ Вконтакте кажется делом достаточно хлопотным (особенно если сравнить с другими социальными сетями, где в основном достаточно прямоугольной обложки и квадратной аватарки), но на самом деле это не совсем так. Далее будут описаны требования к графическим изображениям и вообще способы оформить группу как таковые.
Первый способ сделать свое сообщество продающим и привлекательным — это стандартная схема «аватар+баннер+меню».
Аватар
Аватар остался в размерах 200 на 500 пикселей (но все-таки лучше 400 на 1000 с запасом качества), хотя изначально при бета-тестировании нового дизайна рассматривался такой вариант размера как 200 на 300. Миниатюра теперь круглая, но если эту окружность вписать в квадрат, то его размеры будут 200 на 200 пикселей, как и было ранее.
Баннер (закрепленная запись)
Оптимальный размер баннера — это 1024 на 680 пикселей (с запасом качества). Мне на глаза в Интернете попадались многие вариации идеального размера баннера, но все-таки при 1024 на 680 не срезаются части баннера при просмотре с компьютера, с обычной мобильной версии или с приложения на Android. Также стоит отметить, что баннер теперь находится ниже из-за дубликации названия сообщества в области над изображением и переноса даты постинга с области под картинкой на место под дубликатом названия. Еще один важный момент — это отсутствие кликабельности на баннере с мобильного устройства. Т.е. с телефона людям придется нажимать по ссылке под картинкой, а не на само изображение.
Меню
В плане оформления меню и вики-разметки в целом ничего не поменялось. Я как и раньше использую ширину меню в размере 606 пикселей и любую величину длины. Для адаптивности на мобильных устройствах лучше верстать навигацию внутри таблицы — таким образом при просмотре на телефоне она просто пропорционально сжимается до размеров экрана. Но если вы создали навигацию, где пункты просто находятся один под другим, то этого можно и не делать — способ с таблицей необходим только для тех видов меню, где количество кнопок в строке больше одной. Вообще для удобства пользователей лучше не делать меню только в виде ссылок на материалы, а создавать вики-страницы со сложной структурой.
Если нужна единая картинка для оформления, то для начала залейте в какую-нибудь группу для экспериментов аватар и баннер в виде закрепленной новости. Перепишите все данные с сообщества-образца в свою группу: статус, название (это важно, т. к. в новости эти данные дублируются) и запросите у клиента текст, который будет выше баннера.
После этого уже вы можете взять образец при помощи скриншота, который необходимо поместить в Photoshop.
Существует еще такой способ оформления, как «обложка+баннер+меню». Вообще можно оставить только обложку и вынести на нее всю самую важную информацию. Но аватар в любом случае должен быть поставлен: его не будет видно в самой группе, однако миниатюра сообщества будет браться именно с него. Оптимальный размер обложки составляет 1590 на 400 пикселей, а загрузить изображение можно при помощи команды «Управление сообществом» — «Обложка сообщества: загрузить».
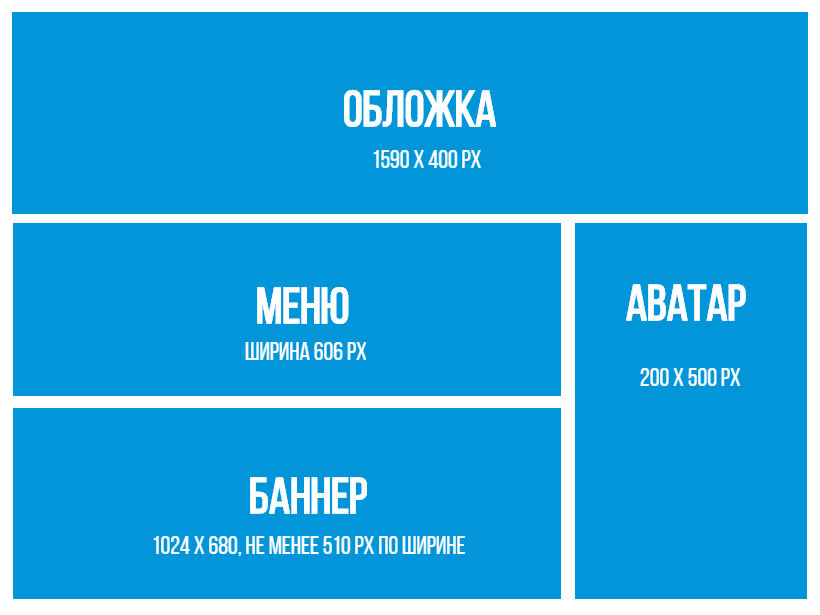
Размеры изображений для дизайна вконтакте
- Аватар: 200 на 500 пикселей (качество 400 на 1000 пикселей);
- Миниатюра аватара 200 на 200px
- Баннер или размер закрепленной записи в группе: 1024 на 680 пикселей, но не менее 510px по ширине;
- Меню: ширина 606px;
- Обложка 1590 на 400 пикселей.

Вам будет интересно:


 (6, среднее: 4,83 из 5)
(6, среднее: 4,83 из 5)




Наконец нашёлся добрый человек, спасибо за разъяснение нюансов по требуемым размерам баннеров, теперь понятно почему у меня всегда размытые изображения получаются)👶
Судя по описанию в статье способ оформления «обложка+баннер+меню» пользуется большей популярностью. По крайне мере для меня этот вариант проще, так как вся важная информация умещается на обложке.